
Overview
In late 2016, I had the chance to participate in the SAP DemoJam at the SAP TechEd Conference in Las Vegas. SAP DemoJam is a 36 hour competition where teams from across the world compete to show creative applications or approaches by using SAP technology.The focus of the 2016 competition was Education and Research.
After building a viable solution, teams containing members up to six individuals have 6 minutes to prove the supremacy of their live, hands-on demo.
Problem
The SAP DemoJam was unlike any other competition I’ve ever been to before. Not only did I have no idea who my teammates were, I also had no idea what type of challenge my team was going to be presented with.
After a few minutes of talking with other participants of the competition, I was eventually introduced to other members of the University Alliances program. All 10 individuals for this program were hand picked by professors and colleagues to represent their University throughout the SAP conference. We divided ourselves into two teams and eagerly anticipated the start of the competition.
In total, my team consisted of 5 individuals from 3 different universities. We had members from Delhousie University, Indiana University, and my alma mater, The Pennsylvania State University. In early introductions, I learned that all members of my team were business students. This would prove to be a challenge as we continued through the competition as none of my other teammates had any development or design experience.

Christopher William
Spokesman

Molly MacDonald
Spokeswoman

Connie Zheng
Researcher

Rachel Robin
Researcher

Branson Small
Designer
After teams had a few minutes to meet and great, each team was evetually given a unique scenario which was tied to the theme of “Education and Research”. My team was given the following prompt:
How can universities implement new and innovative technologies within the classroom to improve participation and innovative technology?
I was ecstatic when I found out what theme and prompt we were given. Not only did I have a connection to Education and Research, I also had a lot of ideas how I could improve this space as I was still obtaining my degree.
Next was the challenging part.. What could we demo to show innovative technologies within the classroom?
My Role
As the sole designer on the team, I led brainstorming sessions, conducted basic user research, designed the low fidelities, and created the high fidelity including an interactive wireframe using the SAP build technology.

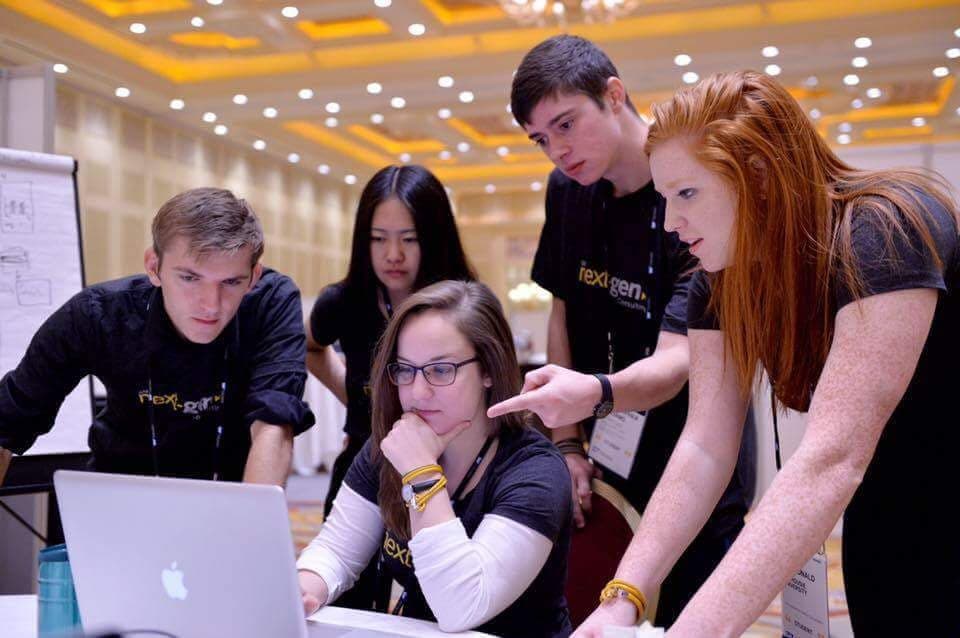
Team Photo
Research
We knew we needed to present an innovative solution that universities could use but we didn’t know what medium could provide the most benefits to users and faculty. After a few hours of discussion, we decided to use wearables as our innovative solution. Wearables were starting to become very common in society and offered many benefits as we could correlate vital signs to classroom activity and behavior.
We had an idea of our product, but we still needed to isolate our target audience. Eventually, we narrows our focus to Students, Faculty, and University Administration.
Rather than crafting personas to isolate pain points of university students, we relied on our personal experiences as students instead. We worked as a team discussing how we would use wearables in the classroom. Of many ideas discussed, I introduced the I idea of gamification. Gamification is
“the application of typical elements of game playing (e.g., point scoring, competition with others, rules of play) to other areas of activity, typically as an online marketing technique to encourage engagement with a product or service."
Gamification eventually made its way into our app in the form of StudyPoints. StudyPoints would act as rewards where students could redeem these points for in-class purchases (e.g. extra points on assignments/exams).
Rather than crafting personas for faculty as well, we opted for interview the faculty that attended the conference with us. We opted to our professors and online research for university administration.
Below is a quick list which shows which target areas/pain points we decided to pursue as a team:
- Vital Monitoring
- Heart rate increase
- Anxious, unfocused – presentations
- Heart rate decrease
- Disengaged, not paying attention, falling ASLEEP!
- Wellness Tracker/Sleep Cycle
- Peak productivity hours
- Administrative Use / Class Statistics
- Using Study Mode
- When do students study most?
- When do students study best?
- Using Study Mode
- Which classes are most/least attended?
- Which courses/classes have best/worst attention ratings?
- Dropout correlation – Trends between attendance/attention versus dropouts
Low Fidelity
As a team, we each took to designing how we felt the app should look. Every team member made initial wireframes depicting overall layout and features. After each member made their own rendition, we reformed as a group and I led a small design session where we isolated the most valuable features from each individual sketch. Each page on our Easel was dedicated to a page within the app.

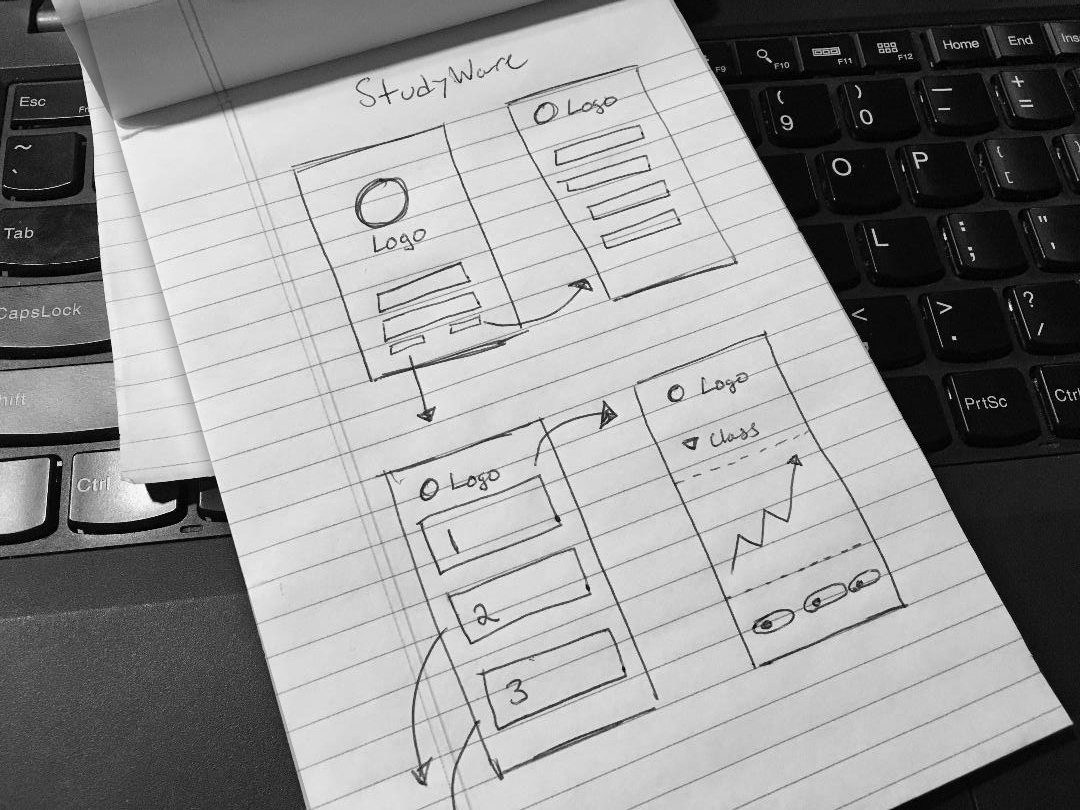
Notepad sketch for initial wireframe
Logo Design
The logo design process for StudyWare was quite simple. There wasn’t enough time to go through many iterations, so I simply polled the group on what they envisioned the logo should look like. My team decided that three main themes had to come across in the logo: Time, Metrics, and Simplicity.
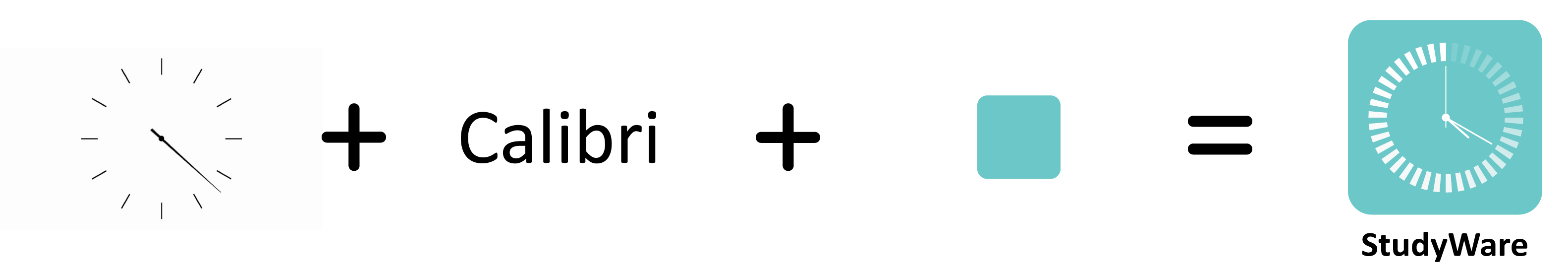
I chose Calibri as my font because it was clean and available on most PC’s. In case my teammates needed alter or re-create the logo, Calibri was easily accesible to all.To create the logo, I took the look of a basic clock image, converted the circle to a gauge like bar image, added some transparency, and placed everything on a light cyan background. The illustration process can be found below: to re-create the logo

Logo design process
The Pitch
While some of my team focused on building out the actual demo, others focused on pitching the idea. We decided to tell the story of a student named John, an individual who has a wearable, exercises, and wants to improve his academic performance. Bullets points to the scripting can be found below:
- John uses this wearable to track his exercise and sleep data
- With StudyWare, John can even use his wearable to track and improve his academic performance
- StudyWare provides John actionable insights about his learning both in and out of class using data collected from his wearable
- First and foremost, StudyWare makes sure John is in class using GPS data from his connected wearable
- While John is in class, he enters Class Mode to track his cognitive engagement and ensure he is paying attention
- When John attends class and is attentive, StudyWare rewards him with StudyPoints
- John can also track his performance outside of class in Study Mode, which measures his attentiveness and effectiveness during studying and compare them
- John’s cognitive engagement, both in and out of class is measured by the vitals his wearable collects
High Fidelity
While attending the event I decided to borrowed a university laptop. Not only was the laptop heavy, it brought along many issues such as storage, random shutdowns, and limited software.
Unlike my desktop at my house, the laptop didn't have any programs like Corel, Sketch, Photoshop or Illustrator. Time was running out and I needed to find a solution fast. Luckily enough, I had admin rights to the computer and I went online and immediately began to download my trusty ol' friend, Gimp.
Within the next hour or so, I built out simple high fidelity screens that resembled our paper mock ups. We finally had a decent looking app, but we still had no way to present it. Like Sketch or Balsamiq, we were able to use SAP's build technology to create an interactive wireframe which could be demoed from a website.
I took the high fidelity, exported to SAP Build, and was successfully able to bring the prototype to my phone. This was a huge success for our team. We finally had something to demo within the event, all without writing a single piece of code.

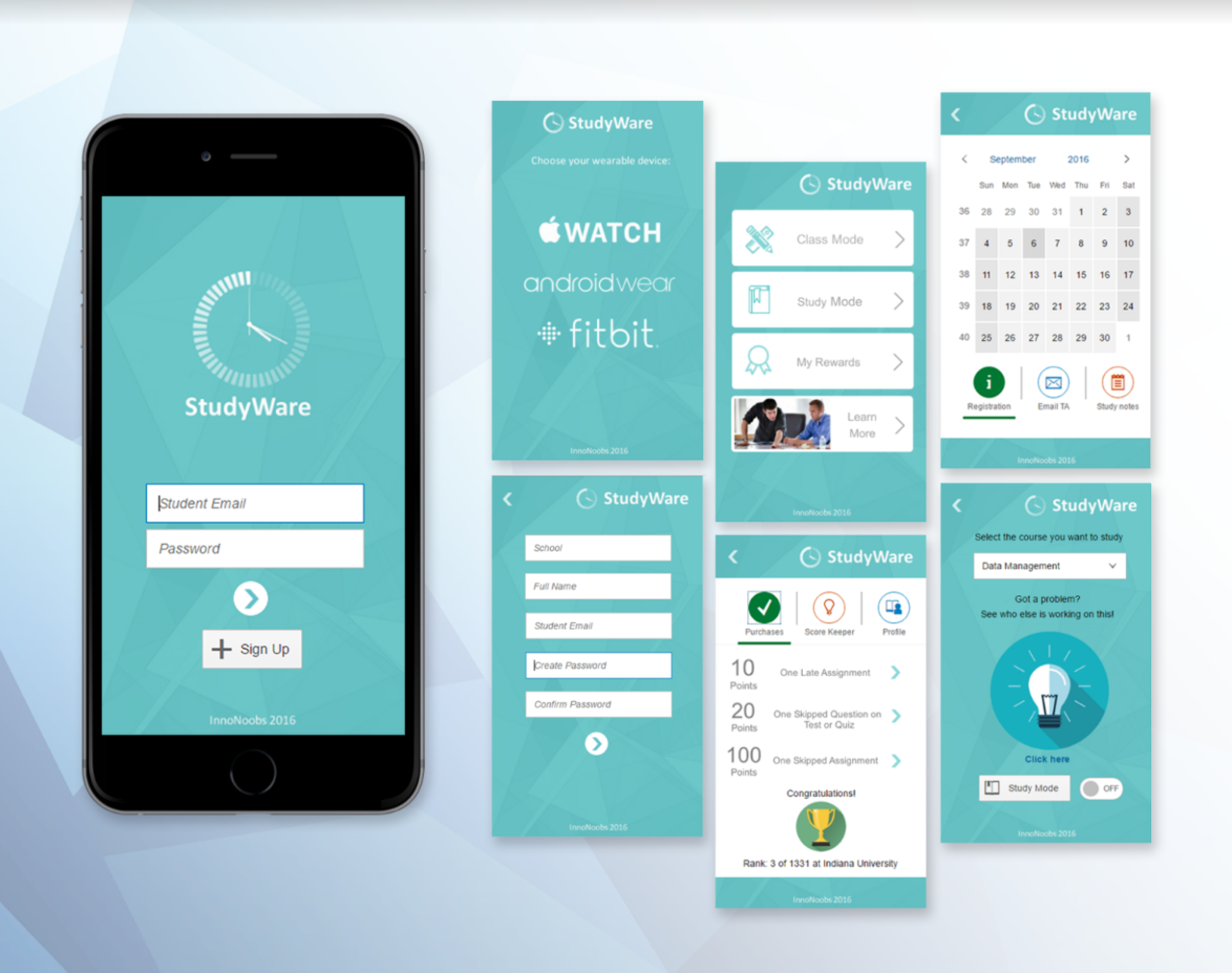
High fidelity desinged using Gimp
Conclusion
Our student team performed extremely well, placing 2nd overall behind the 1st place team (a team of professionals that wins perennially at InnoJam/DemoJam events). We lost by only 2% of voting. Throughout the competition, I learned many things including time managment, communication, and active listening. Most importantly, my three main take aways were:
- It's best to have a team with mixed skills, you'll never know what you might encounter.
- Always seek guidance - especially when you might be stuck.
- I needed to buy a new laptop!
Additional Case Studies

Snap Antiques
Ever wonder how antiques get priced? Short answer - handwritten labels. I believe it’s time for a fix… Snap Antiques - the new POS for the antiquing industry.

70 Shapes
One shape, two shape, three shape, four. Click and hold until it's the perfect size. Accidently miss the shape, start back at #1. Can you make it to 70 shapes? Soon to be available for iPad®, iPhone®, Windows Phone®, and Android®
